
Webページを閲覧しているときに左上に表示される、あるいはブックマークしたときに表示される「アイコン」
この記事ではその設定方法について簡単にご紹介します。
ファビコンはどれのこと?

上の画像左上にあるアイコンがファビコンになります。
ファビコンの2つのメリット
ファビコンのメリットはなんと言っても「視覚効果」があります。
視覚的に自分のWebサイトを伝えることができるため、ユーザーの印象に残りやすくなるのです。
また、オリジナリティがあるものにすれば、WEBサイトの質感がグッと上がり、ユーザーにも自分のWebサイトの「シンボル」を伝えることができます。
それでは、早速、見ていきましょう。
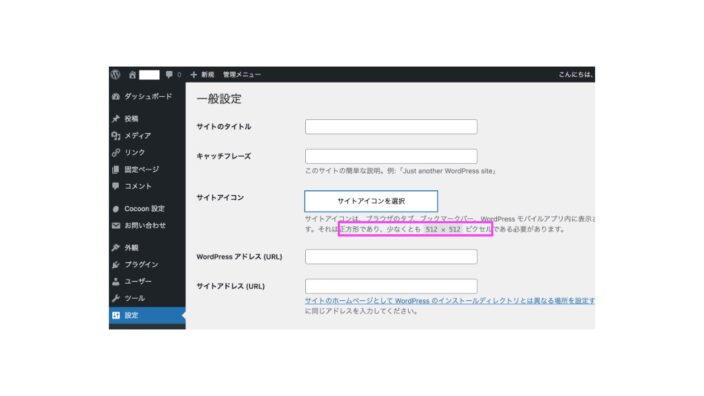
【準備】「正方形」「512×512ピクセル」の画像
まずは、ファビコンにしたい画像を準備しましょう。
推奨される画像ですが、下の画像(ピンク枠)にあるように「正方形」「512×512ピクセル」です。
画像が決まったら、設定に進みます。

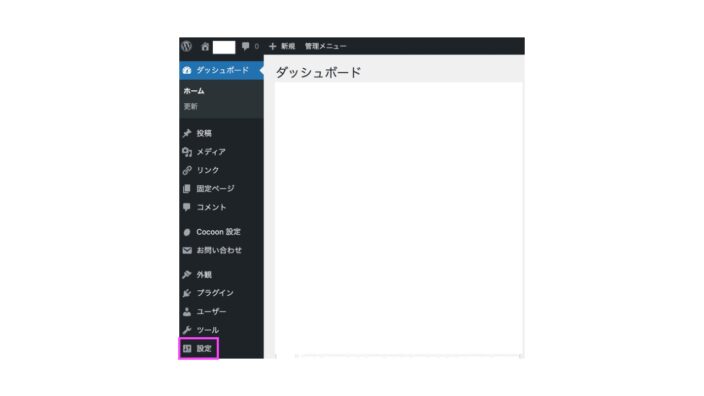
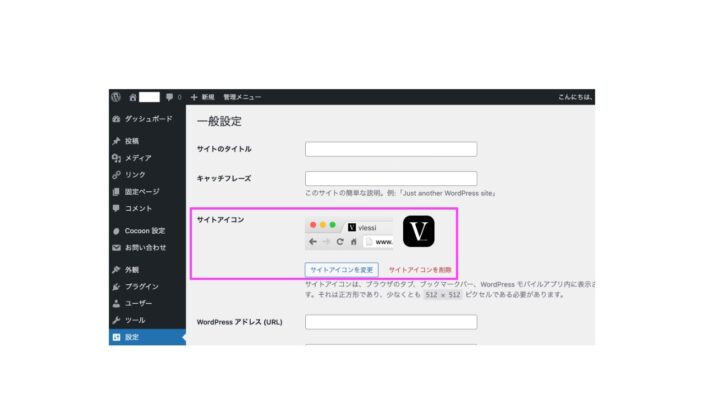
Step.1「設定」をクリック

WordPress編集画面の「設定」をクリックします(ピンク枠)。
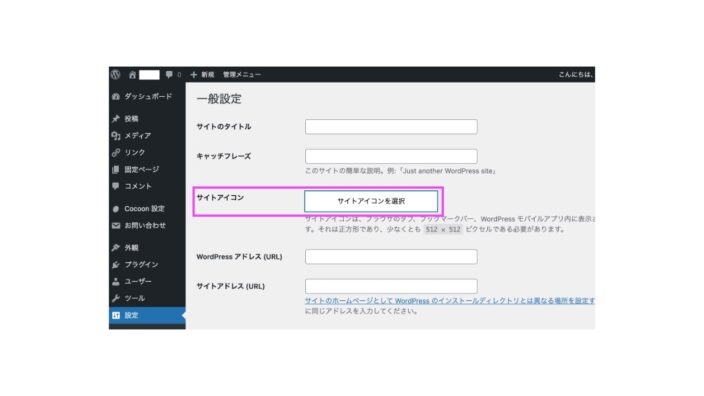
Step.2「サイトアイコンを選択」をクリック

すると「一般設定」の画面が出てくるので、その中のサイトアイコンにある「サイトアイコンを選択」をクリックします。
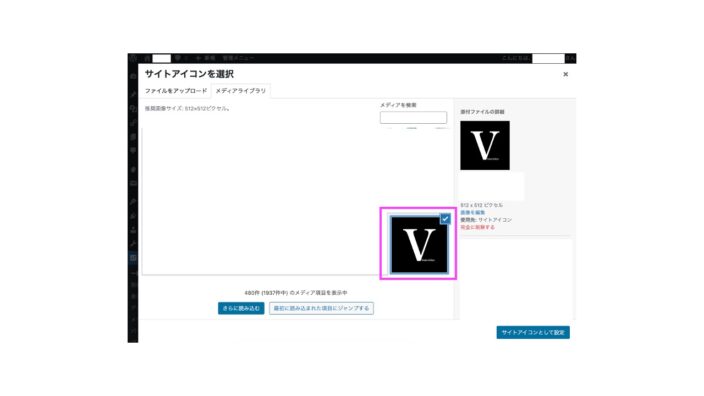
Step.3「画像」を選択

サイトアイコンにしたい画像を選択します。
ちなみにこの画面で画像のピクセルが確認できます(上の画像は512×512ピクセルです)。
もし、画像をWordPressにアップロードしていない場合には、左上の「ファイルをアップロード」をクリックしてアップロードしましょう。
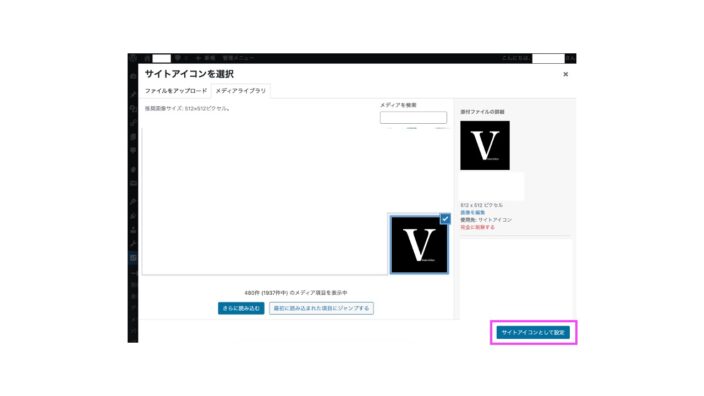
Step.4「サイトアイコンとして設定」をクリックして完了

「サイトアイコンとして設定」をクリックして完了です。
すると、サイトアイコンの画面にイメージが表示されます。

設定方法は以上になります。
ファビコンの由来は?
ファビコンは「favorite icon」のことで、いわゆるお気に入りのアイコンという意味です。
ファビコンの別名
ファビコンは、サイトアイコンの他、下に示す名前で呼ばれることがあります。
いずれも同じものを表しています。
以上、「ファビコン・サイトアイコン設定は4ステップで簡単に!」でした。

