
無料テーマで多くの機能を利用できる「Cocoon」
投稿者の表示・非表示設定も「Cocoon設定」からすぐできます。
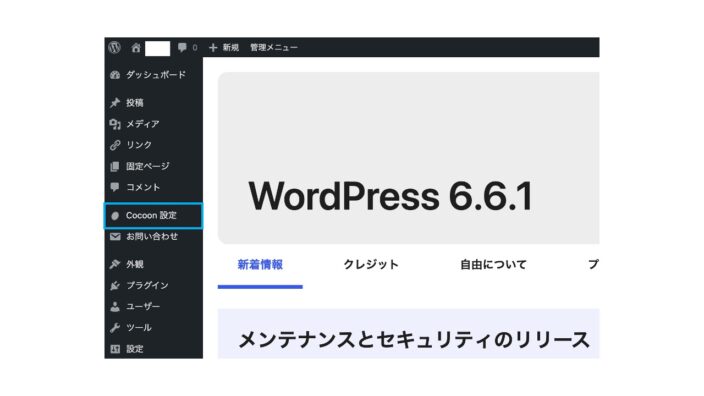
Step.1 「Cocoon 設定」をクリック
青枠の「Cocoon設定」にカーソルを合わせてクリックします。

Step.2 「本文」をクリック
すると、設定画面が表示されますので、「本文」をクリックします(青枠)。

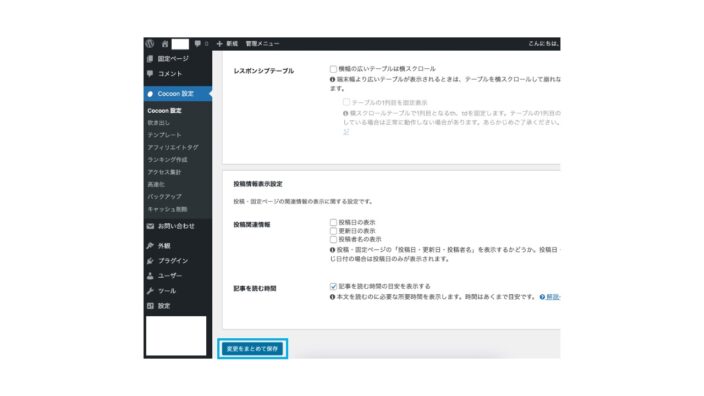
Step.3 「投稿者の表示」を設定
「本文」をクリックして表示された画面を下にスクロール。
「投稿情報表示設定」中の「投稿関連情報」にある「投稿者の表示」で投稿者の表示・非表示を設定できます。非表示にしたい場合はチェックをしなければ表示されません。

Step.4 「変更をまとめて保存」して完了
さらに画面を下にスクロール。
「変更をまとめて保存」をクリックして完了です。

「変更をまとめて保存」しないと反映しないので、クリックし忘れに注意しましょう。
このように、Cocoonは「Cocoon設定」を活用することで、コードを入力せずとも編集できる機能が多くあります。

